F7表格编码修改成超链接
F7表格编码改成超链接的思路就是模仿标准的列表页面的配置,通过扩展F7事件以代码的方式修改F7的表格配置达成目标。
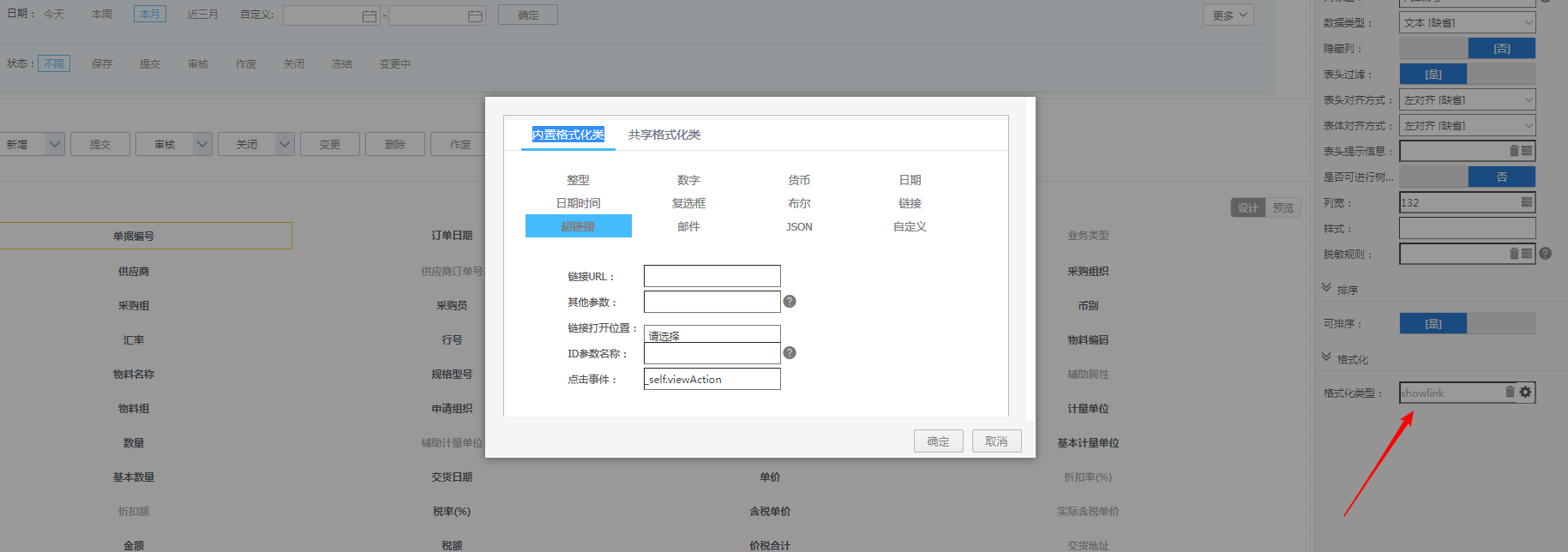
列表页面的超链接配置:

思路
-
扩展F7的表格初始化前事件;

- 在生成的代码中修改表格配置;
currencyBeforeTableInit:function(event, options){ var colModel = options.colModel; // 这里第三列为编码,根据实际情况来 colModel[2].formatter = "showlink"; colModel[2].formatoptions = {onclick:"_self.viewAction"}; } - 实现_self.viewAction打开链接的方法
_self.viewAction = function() { var page = _self; var args = [].slice.call(arguments); if (args.length != 0) { var billId = waf("#"+args[1]).wafGrid("getCell",args[0],"id"); var option = { billId:billId, openType:"iframe",// 打开方式可以是browserTag、portalTag、iframe、crumbs close:function(){ page.getGrid().dataGrid("reloadGridWithState"); }, tableId:args[1] }; option.url=page.getDynamicContextPath() + "?method=doEvent&event=initialize&operateState=VIEW&uipk=com.kingdee.eas.basedata.assistant.bd_assistant_currencyEditUI" + "&billId=" + waf.encodeURIComponent(billId); page.addNewWindow(option); } }实现效果


