前端调试技巧
1.问题描述
EAS前端运行模式分为产品模式和debug模式。
1.1 产品模式: 每个界面的JS都会被打包并且混淆,并将多个JS压缩到一个链接中。
1.2 Debug模式: JS的加载是单个加载的,如果想调试某个页面,可以在URL中加上&debug=true这样所有页面都以DEBUG模式加载JS。
注意: 前端调试请在debug模式下调试即url中需要有debug=true参数
2.问题解决
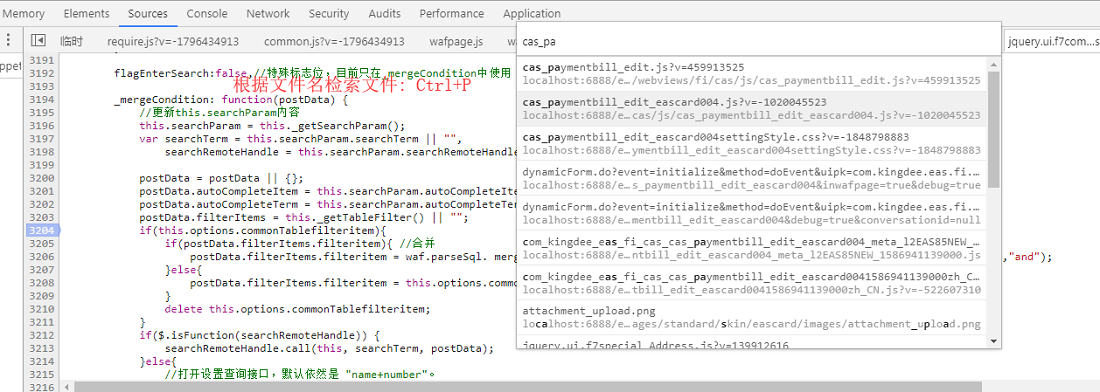
2.1 source目录下Ctrl+p可以根据文件名来搜索前端资源文件:

2.2 全局内容检索,这里可以在全局资源文件内搜索关键字,点击搜索结果可以链接到具体的位置,例如当不知道某个方法的定义位置时可在这里全局内容检索来找:

2.3 事件断点,当鼠标点击了具体的组件但是不清楚对应的事件处理逻辑在哪个位置可以通过事件断点的方式来查找:

2.4 属性断点: 样式属性的值变化时触发断点,常用来调试与样式有关的逻辑:

2.5 请求断点: 不清楚某个请求具体是从哪里发出的可以通过请求断点的方式来查找请求的发出位置:

2.6 条件断点:给断点编辑条件,当条件成立的时候断点就会停下,常用在有循环的地方可以快速让断点走至特定的条件:
