多下拉框联动效果
多下拉框的联动效果一般是在下拉框控件的onchange事件中,修改另一个下拉框的数据源来实现的。下面简单示例一个城市选择的下拉联动。
provinceChange:function(event,ui){
if (ui.current == 'GDS') {
var enumSource = [
{alias:"广州市", value:"GZS"},
{alias:"深圳市", value:"SZS"}
];
waf("#city").wafSelect("option", "enumSource", enumSource);
}
}
,
cityChange:function(event,ui){
if (ui.current == 'SZS') {
var enumSource = [
{alias:"罗湖区", value:"LHQ"},
{alias:"福田区", value:"FTQ"},
{alias:"南山区", value:"NSQ"},
{alias:"宝安区", value:"BAQ"},
{alias:"龙岗区", value:"LGQ"},
{alias:"盐田区", value:"YTQ"},
{alias:"龙华区", value:"LHQ"},
{alias:"坪山区", value:"PSQ"},
{alias:"光明区", value:"GMQ"}
];
waf("#area").wafSelect("option", "enumSource", enumSource);
}
}
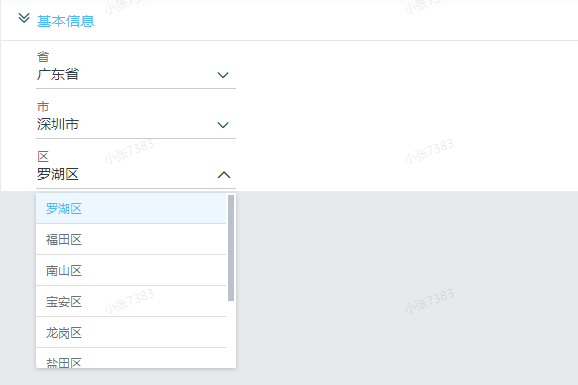
效果如下: