文本框如何多行显示
1.样例说明
文本框无法多行显示,要使其多行显示,得把它的控件类型改成文本区,但是标准产品的文本框控件不支持二次开发修改为文本区控件,原因是标准产品有可能在代码中已经使用到了控件类型相关信息,修改会有可能导致标准产品代码出错。二开可以自己添加新的文本区控件与标准产品控件做联动处理解决目前的问题。
2.样例分析:
以费用报销单的“联系电话”为例:
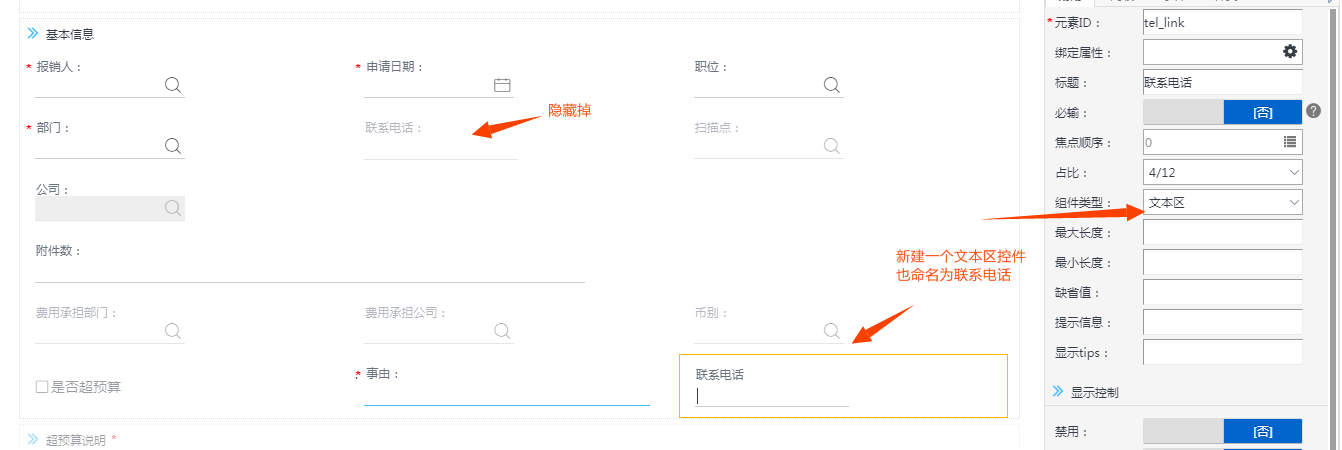
2.1 联系电话这个控件在标准产品是个文本框,将其直接改成文本区,打开预览页面发现他是不生效的,于是可以将原本的“联系电话”设置隐藏,新建个文本区的控件,也命名为“联系电话”。

2.2 给新的控件一个keyup事件,旨在当其值改变时,把值赋给旧控件

3.关键代码:
putValueToRealTel:function(event){
//获取本文域 联系电话 的值
var tel = waf("#tel_link").wafTextarea("getValue");
//将值赋给真正的 联系电话 控件
waf("#layoutColumn3_tel").wafText("setValue", tel);
}