欢迎使用WAFⅡ帮助系统
ProgressBar Demo
查看源码

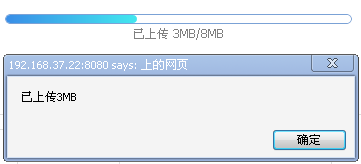
- 演示文件上传过程中进度条变化
- 自定义文字显示格式
- 进度条变化时触发onchange事件,显示上传结果
- 进度条达到最大值时触发oncomplete事件,显示“上传成功”



- 演示进度条随进度的变化显示不同的样式
- 当进度小于30%时,显示为红色
- 当进度大于30%,且小于60%时,显示为桔色
- 当进度大于60%时,显示为绿色
- 文字显示于进度条右侧

- 演示页面加载过程中的loader
- 滚动条不断转动,直到加载完成
属性名称:value
属性说明:进度条的显示值,默认值为0
属性名称:max
属性说明:进度条的最大值,默认值为100
属性名称:round
属性说明:进度条的值以百分比显示时四舍五入后的小数位数,默认值为0
属性名称:showText
属性说明:是否显示文字,默认值为true
属性名称:textFormat
属性说明:文字显示形式,有三种选择。
值为"percent"时,以百分比显示;
值为"fraction"时,以分数形式显示;
也可自定义文字,如“请稍候...”,默认值为"percent"
属性名称:width
属性说明:进度条显示长度,默认值为345px
属性名称:height
属性说明:进度条显示高度,默认值为8px
属性名称:position
属性说明:定义文字相对于进度条的相对位置,
值为"bottom" "left" "top" "right" "center"之一,
默认值为"bottom"
属性名称:foregroundClass
属性说明:进度条里层轮廓的样式类
属性名称:backgroundClass
属性说明:进度条外层轮廓的样式类
属性名称:style
属性说明:进度条里层轮廓的样式