表头f7过滤样例
1.样例说明
F7种类比较多,不同类型表头f7需要通过对应类型的接口去调用相应的属性或方法,本例以82版本的付款申请单的表头”币别”字段为例来演示表头f7设置过滤条件的步骤,其他类型的表头f7设置方式也可以参考。
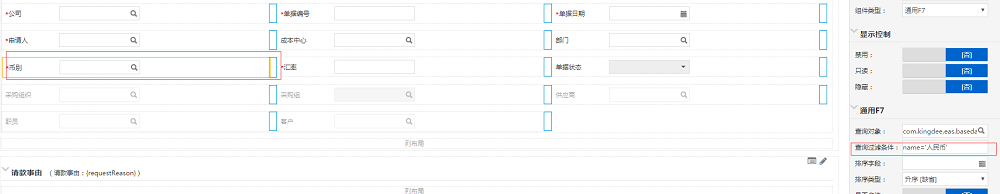
2.配置方式

3.代码方式
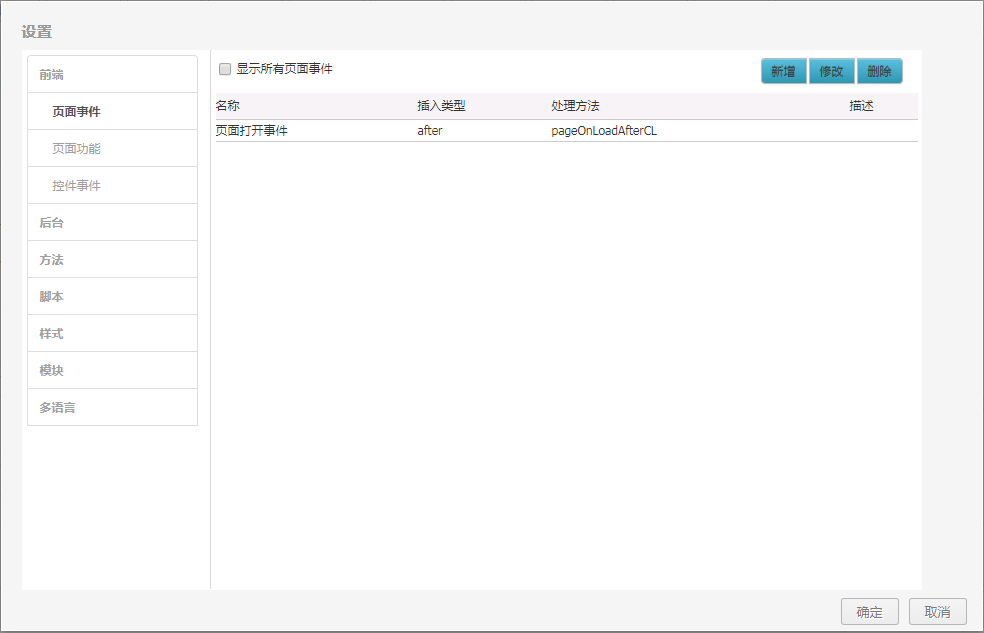
3.1 配置页面打开事件的after:

3.2 前段端主要代码:
pageOnLoadAfterCL:function(e){
waf("#section_currency").wafPromptStandard("option","filteritem","name='人民币'");//通用f7
//通用f7: waf("#demandType").wafPromptStandard("option","filteritem","num=010")
//组织f7: waf("#storageOrgUnit").wafPromptSpecial_Org("option","filteritem","A=1")
//职员f7: waf("#field_person").wafPromptSpecial_Person("option","filteritem","A=1")
//物料f7:waf("#editGrid_1_material").wafPromptSpecial_Material("option","filteritem","a=1")
//自定义核算f7: waf("#ext_F70").wafPromptSpecial_GeneralAsstActType("option","filteritem","a=1")
//供应商f7: waf("#ext_F72").wafPromptSpecial_Supplier("option","filteritem","a=1")
//科目f7: waf("#ext_F73").wafPromptSpecial_Account("option","filteritem","a=2")
//资金流量f7: waf("#ext_F74").wafPromptSpecial_FundFlowItem("option","filteritem","a=3")
}
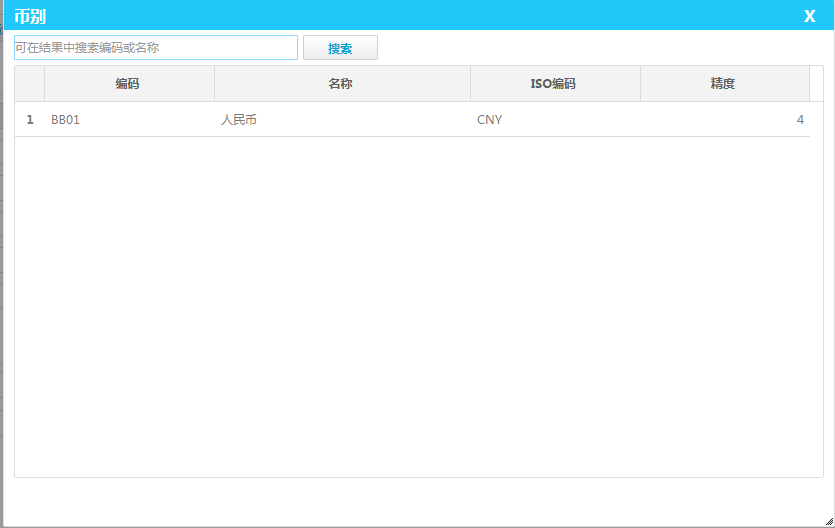
4.效果展示