初始化-渲染前修改控件属性
1.样例说明
本例演示了WEB平台流程中通过修改控件的operatestate属性改变控件的可操作性。通过设置option.operateState= “VIEW”、option.operateState= “EDIT”、option.operateState= “ADDNEW”三个属性,在页面渲染事件前修改所有控件的可操作性。此时如果某一个控件是可操作的,可以通过使用该控件的ID来修改它的operateState属性实现。
2.样例配置
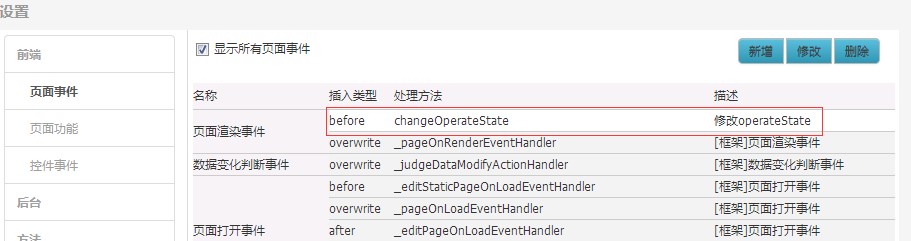
功能绑定如下图所示:

3.关键代码
//@beginPrivate
waf.extend(_private,{
changeOperateState:function(e){
_self.setInitComponentCallBack(function(type,option,el){
option.operateState= "VIEW";
waf("#vocherDate").wafDatePicker("option","operateState","EDIT");
});
}
});//@endPrivate
4.样例演示
1.配置页面
2.预览页面