在线打包
样例说明;
EAS前端运行模式分为运行模式和Debug模式。
- 运行模式: 每个界面的JS都会被打包并且混淆,并将多个JS压缩到一个链接中。
- Debug模式: JS的加载是单个加载的,如果想调试某个页面,可以在URL中加上&debug=true这样所有页面都以DEBUG模式加载JS。
一般门户页面打开的页面都是以运行模式打开的,扩展平台预览页面则是以debug模式打开的。
所以,一般扩展的页面在预览页面正常而门户页面不正常的话,一般都是由于在线打包的问题。尤其是当我们在扩展页面写的js或者css不生效的时候。
打包地址:
- 80:ip:端口/easweb/webviews/build/build.jsp
- 82及以上:ip:端口/easweb/webviews/build/newbuild.jsp
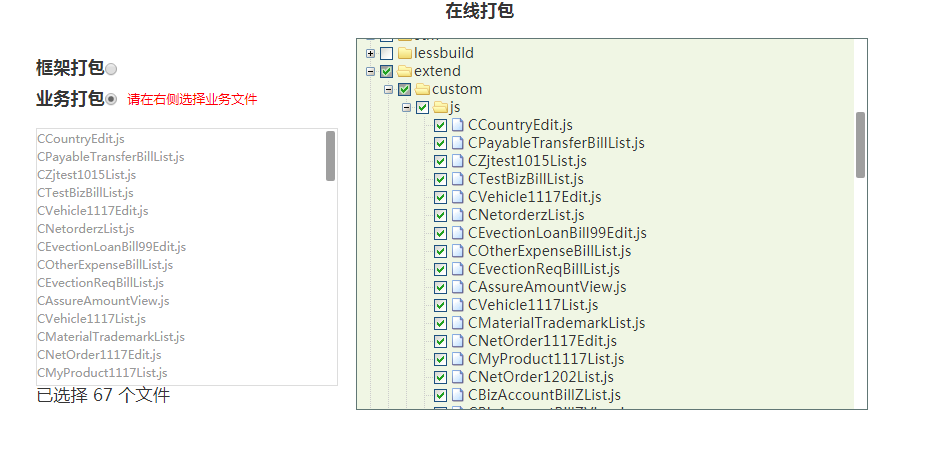
打包方式:
- 如果是框架的代码有问题,直接选中框架打包,然后点击打包按钮
- 如果是扩展的页面的代码有问题,勾选业务打包,然后去右侧面板的extend文件夹下勾选自己写的js和css,最后点击打包按钮。