页面通信
1.样例说明
日常开发中不同页面之间需要通信,EAS门户提供了发布订阅消息机制来实现页面通信。
本例为: 序时簿页面按钮打开一个新页签,打开的新页签中打开一个编辑页面,该编辑页面点击按钮时刷新叙时薄页面的显示表格
2.接口介绍
top.jMessager.subscribe( topic , callback);
参数说明:
Topic : 订阅主题名称
Callback: 订阅主题后的回调
top.jMessager. publish ( topic , args);
参数说明:
Topic : 发布主题名称
Args: 发布主题时传递的参数
3.样例配置
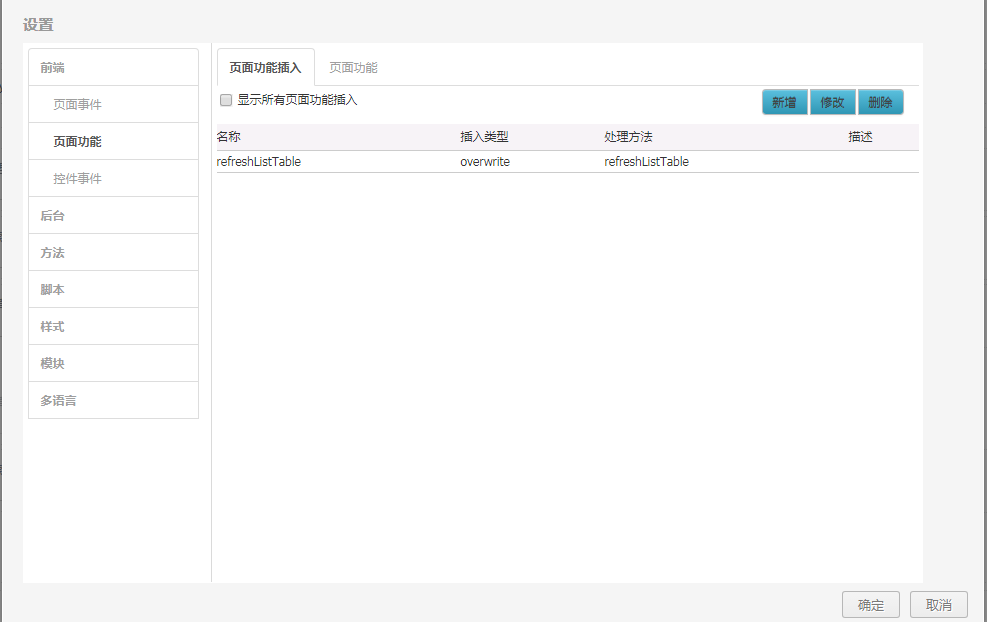
3.1 序时簿页面新增一个页面功能:

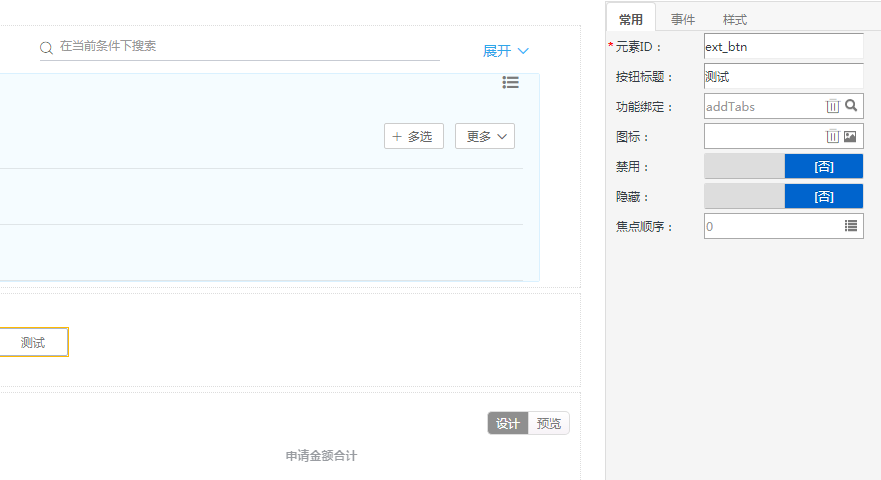
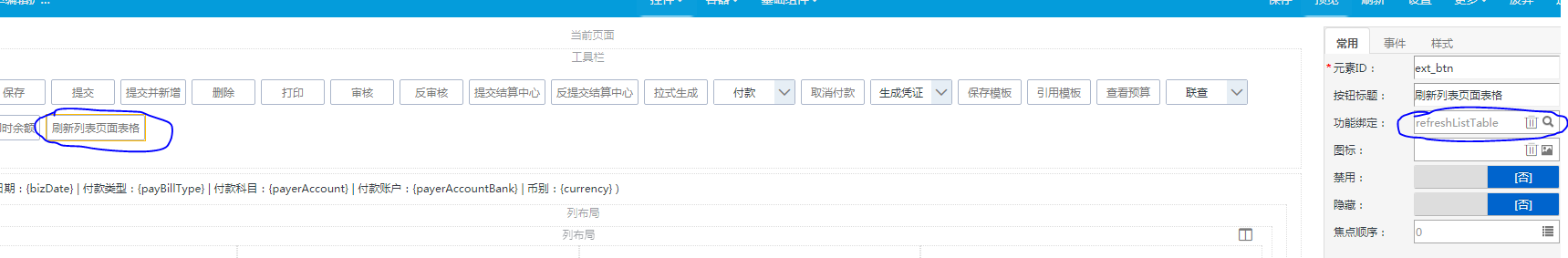
3.2 序时簿页面新增一个按钮并绑定该页面功能:

3.3 编辑页面新增页面功能:

3.4 编辑页面新增按钮并绑定该页面功能:

4 前端主要代码:
// 列表页面功能
addTabs:function(e){
if (top.jMessager){
//订阅"refreshtable",消息发布后刷新表格
top.jMessager.subscribe("refreshtable",function(time){
setTimeout(function(){waf("#queryGrid").wafGrid("reloadGrid");},time);
});
top.jMessager.sendMsg(
top.jMsgcenter.tab_post_add,
[{ id: (new Date()).getTime().toString(),
title: "测试页签",
userId: top.jSetting.userId,
pageType: "PAGE",
permEditCtrl:false, url:"/easweb/dynamicPage.do?event=initialize&method=doEvent&uipk=com.kingdee.eas.fi.cas.cas_paymentbill_edit_eascard002&waf2skin=eascard&inwafpage=true&debug=true", }]
);
}
}
//编辑页面功能
refreshListTable:function(e){
if (top.jMessager){
//发布"refreshtable"消息
top.jMessager.publish("refreshtable",[2000]);
}
}