-
组件
-
控件
- 链接按钮(linkButton)
- 菜单按钮(menuButton)
- 标签(label)
- 文本框(text)
- 文本区(textarea)
- 多语言文本框(multiLangBox)
- 多语言文本区(multiLangArea)
- 密码框(password)
- 隐藏控件(hidden)
- 数字输入框(numberField)
- F7
- 日期(datepicker)
- 时间(timepicker)
- 下拉框(select)
- 多选下拉框(multiSelect)
- 复选框(checkbox)
- 单选按钮组(radioGroup)
- 自动完成框(autoComplete)
- 窗体(window)
- 浮动提示(msgarea)
- 弹出提示(msgbox)
- 标签容器(labelContainer)
- 阻塞(blocking)
- 文件上传(fileUpload)
- 图片(img)
- 表单(form)
- 列布局(column)
- 表单校验(validator)
- 信息块(infoBlock)
- 数据展示(dataView)
- 进度条(progressbar)
- popMsg(popoverMsgbox)
- popover(popover)
- tooltip(tooltip)
- 容器
- 基础组件
-
控件
- 运行期
超类与模板
什么是超类,什么是模板
- 超类承载着Web大量的通用功能的实现
- 模板承载着具体业务目标的实现
- 页面继承模板,模板继承超类
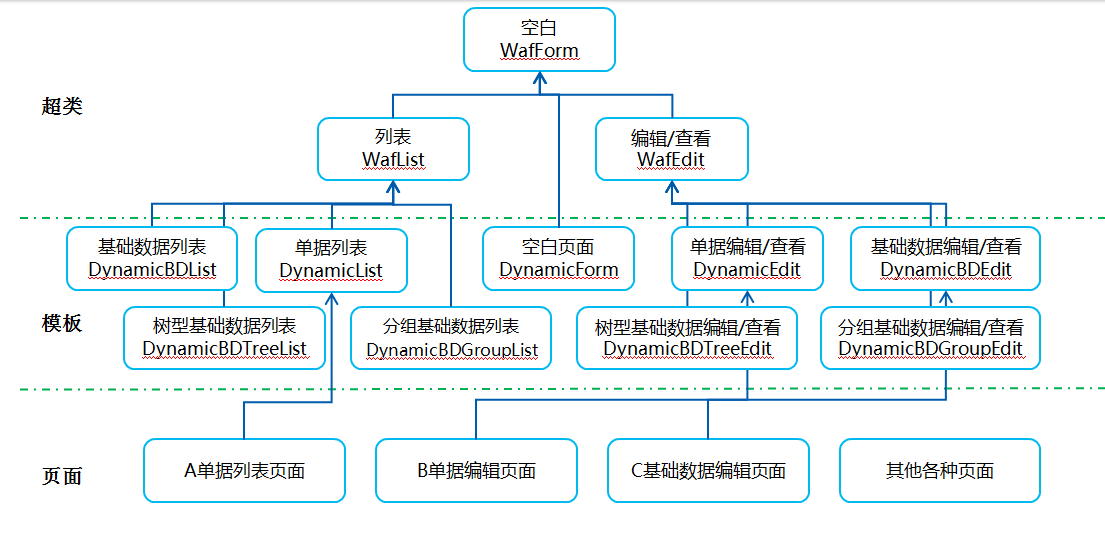
- 超类是按结构区分的,包括空白、列表、编辑、查看
- 模板是按E业务与结构结合区分的,包括基础数据和单据这两种类型与超类的结合
Web平台现有的模板结构,如下图

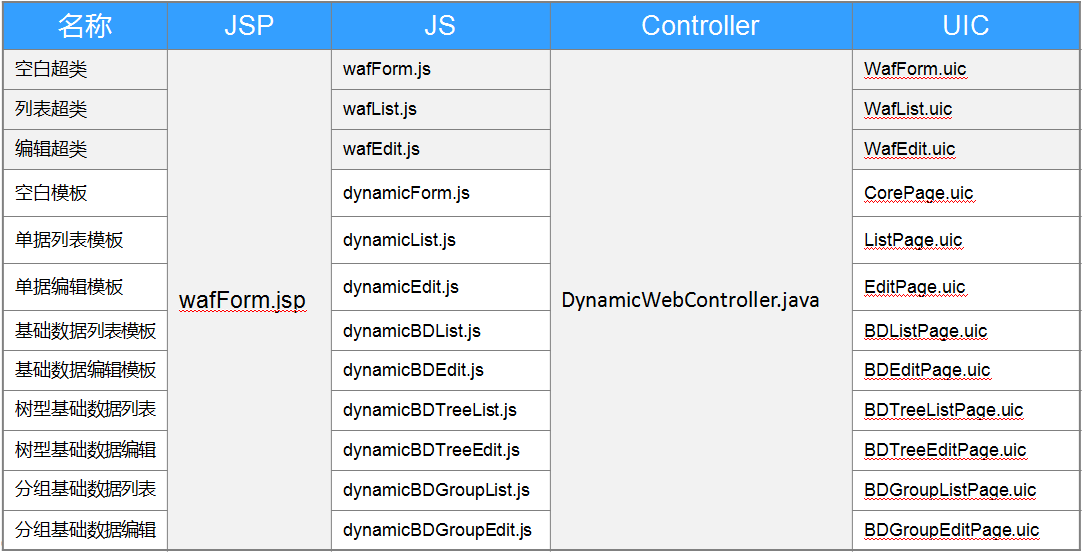
Web平台现有的模板实现,如下图

超类与模板的代码部署情况
- JSP: webviews\webframework\dynamicsupport
- 超类JS: webviews\webframework\dynamicsupport
- 模板JS: webviews\webframework\dynamictemplate
- Controller: com.kingdee.bos.webframework.dynamic.application
- UIC: com.kingdee.bos.webframework.dynamic.uic
- 模块化打包后: JS文件按类型(空白、列表、编辑/查看)分别打包在 bin\wk\nullpage.js、bin\wk\listpage.js、bin\wk\editpage.js Controller和UIC打包在WEB-INF\lib \waf_framework.jar
超类与模板的补充说明
- 各个超类和模板的自用逻辑的实现集中与前端主JS、Web服务端UIC及UIC对应的Event和Handler
- 每个页面都要从模板继承,页面主JS继承模板的主JS、Web服务端的UIC继承模板的UIC,Event和Handler按EventBus规则实现即可
- 每个页面的页面展现是独立的,从模板中复制,并通过新建页面向导,增加内容到页面中,最后保存在页面的元数据文件中
- 再次总结: 页面展现是从模板复制,模板的后续即使发生展现变化也不会影响已有页面 页面的JS和UIC是从模板继承,因此模板的后续如果发生展现变化会影响已有页面 模板的页面展现是保存为文件,页面的页面展现在页面元数据中,保存在数据库中 超类没有页面展现,只有JS与UIC 超类是按页面结构进行划分、模板是按ERP业务与结构结合进行划分 页面只能继承模板,不能继承超类
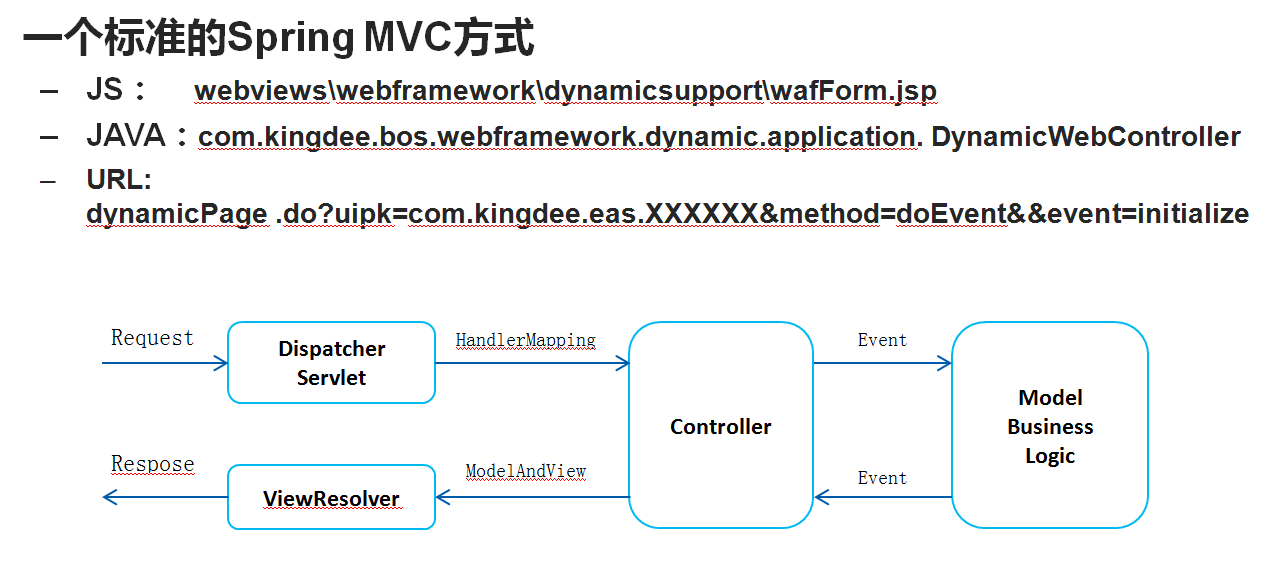
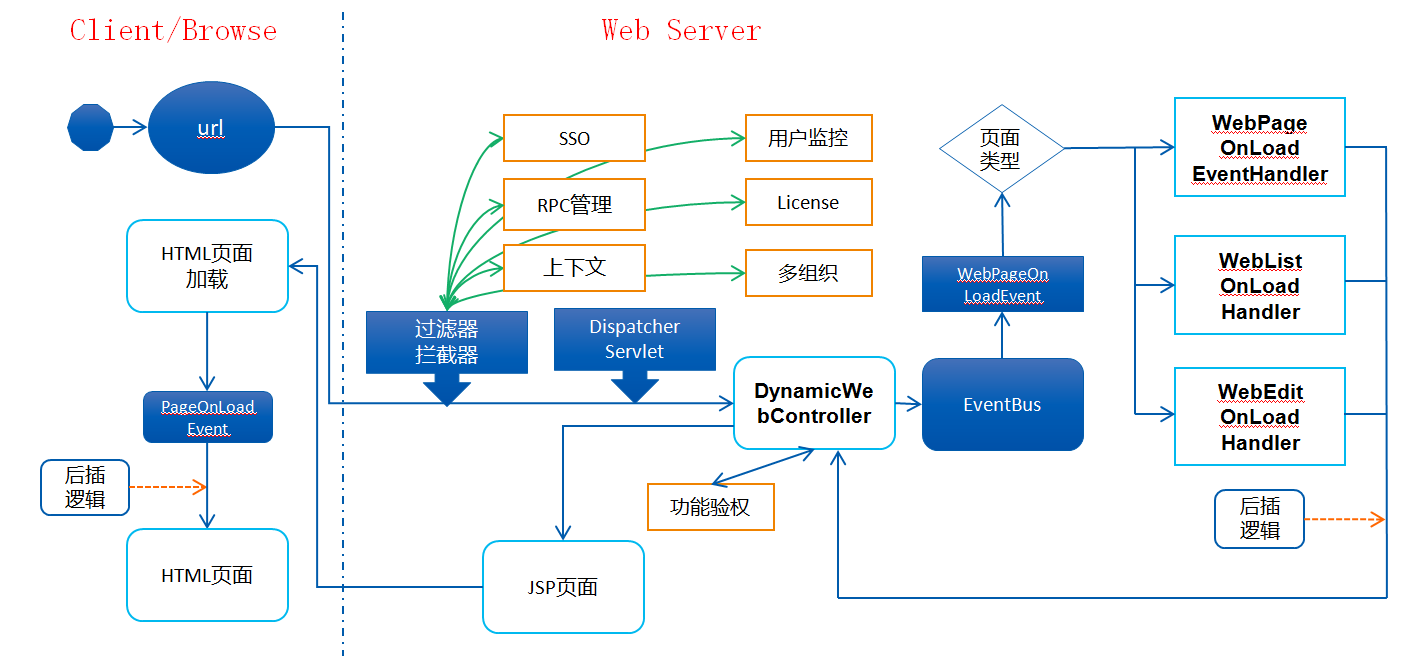
一个web页面的调用过程


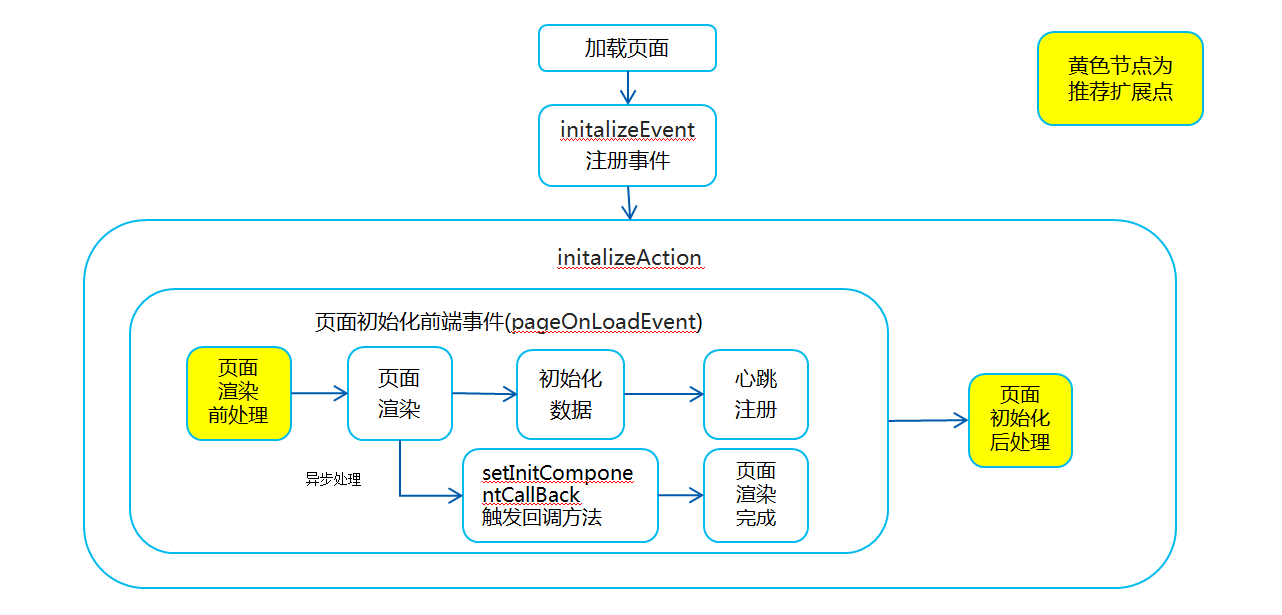
web页面的前端初始化过程

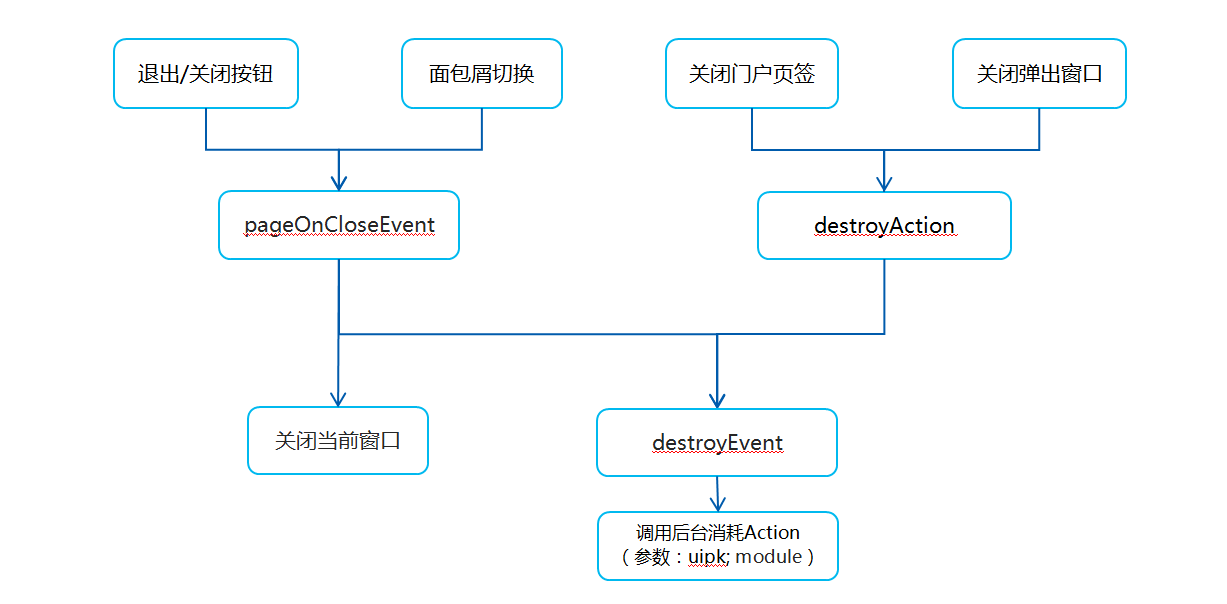
web页面的前端关闭过程

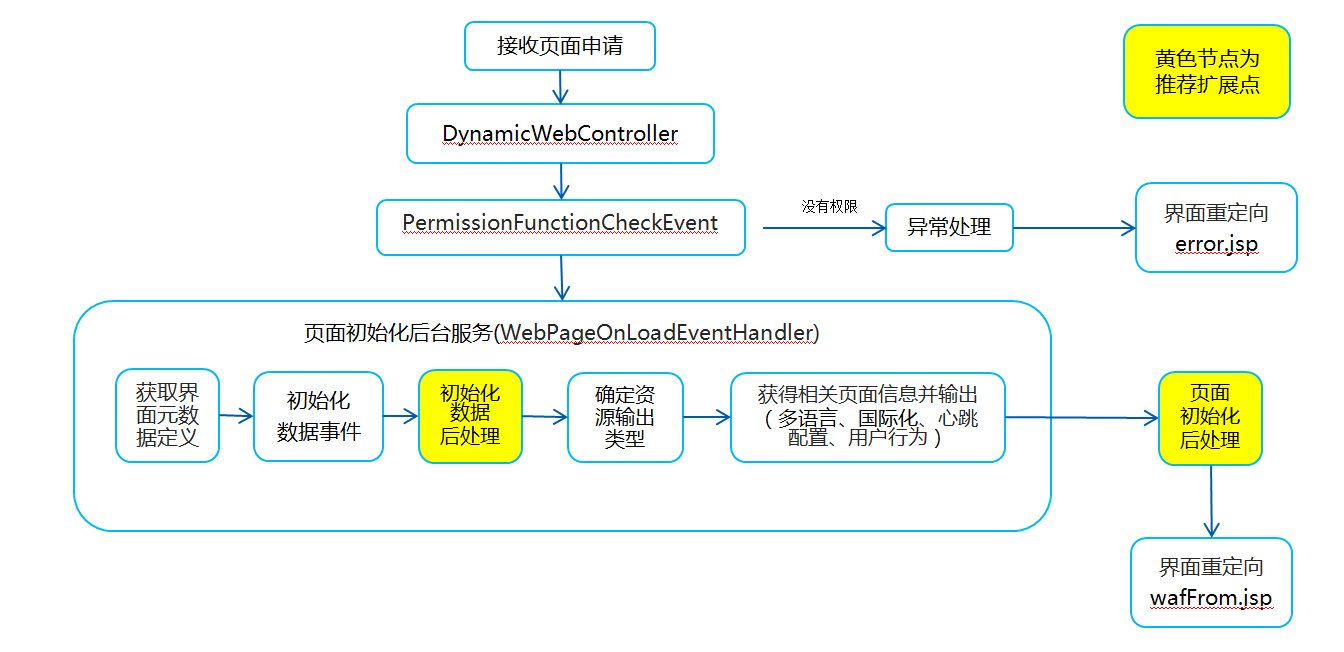
web页面的服务端初始化过程

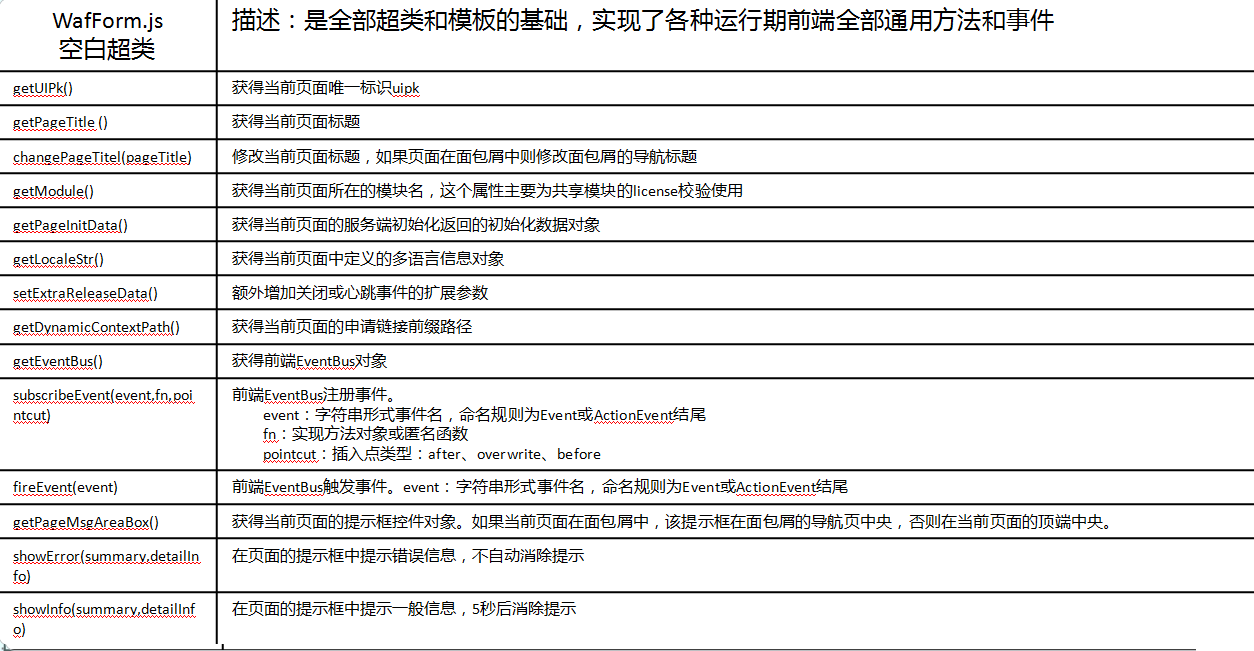
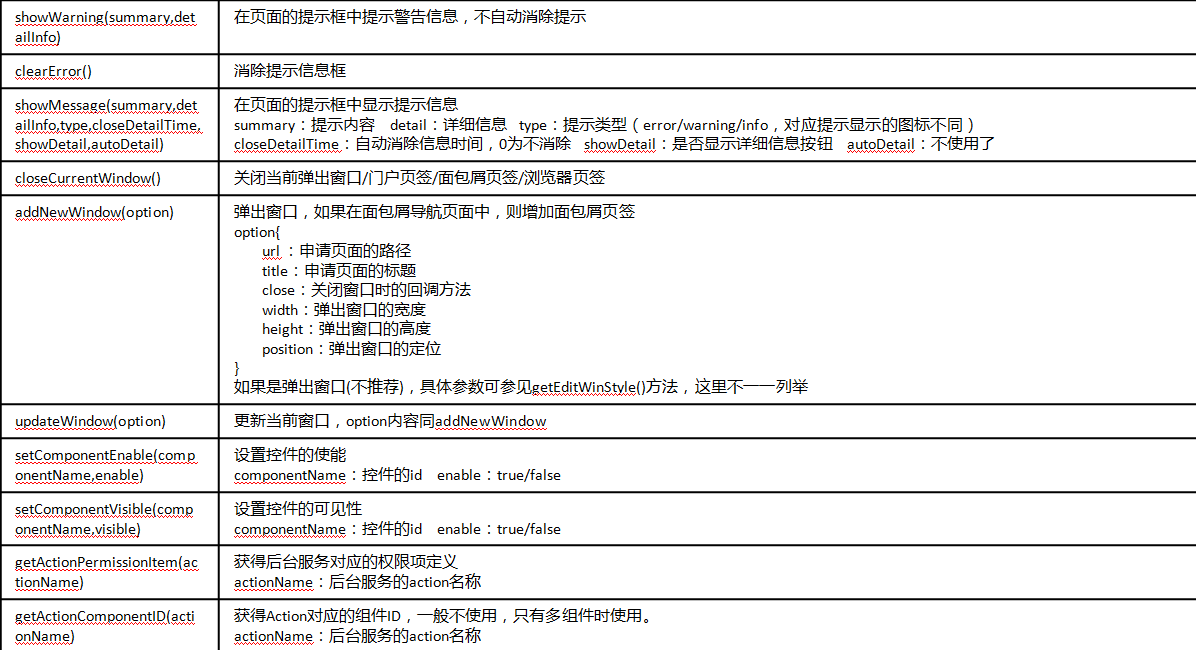
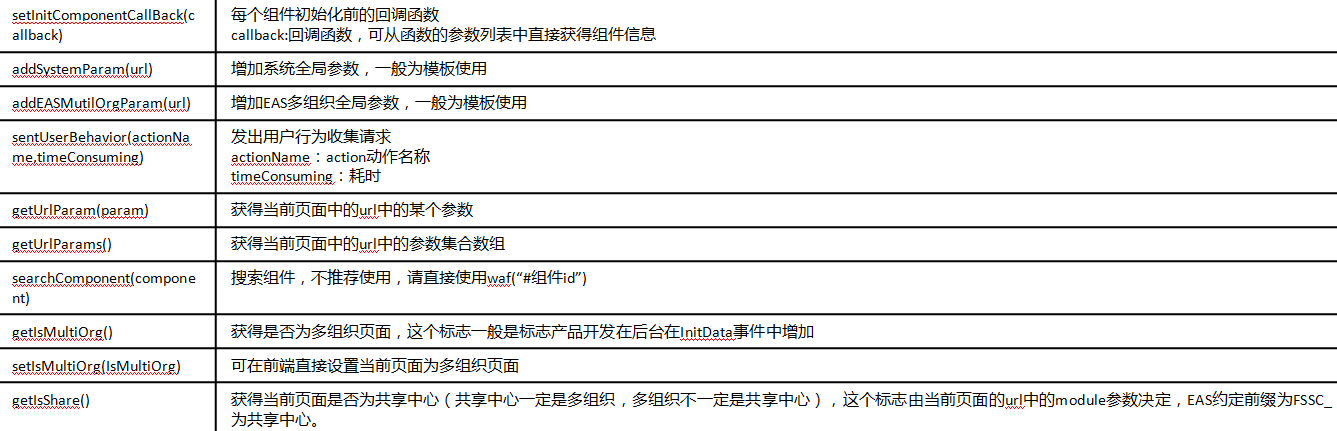
空白超类-前端方法(暂时以图片代替)



空白超类-前端事件(暂时以图片代替)

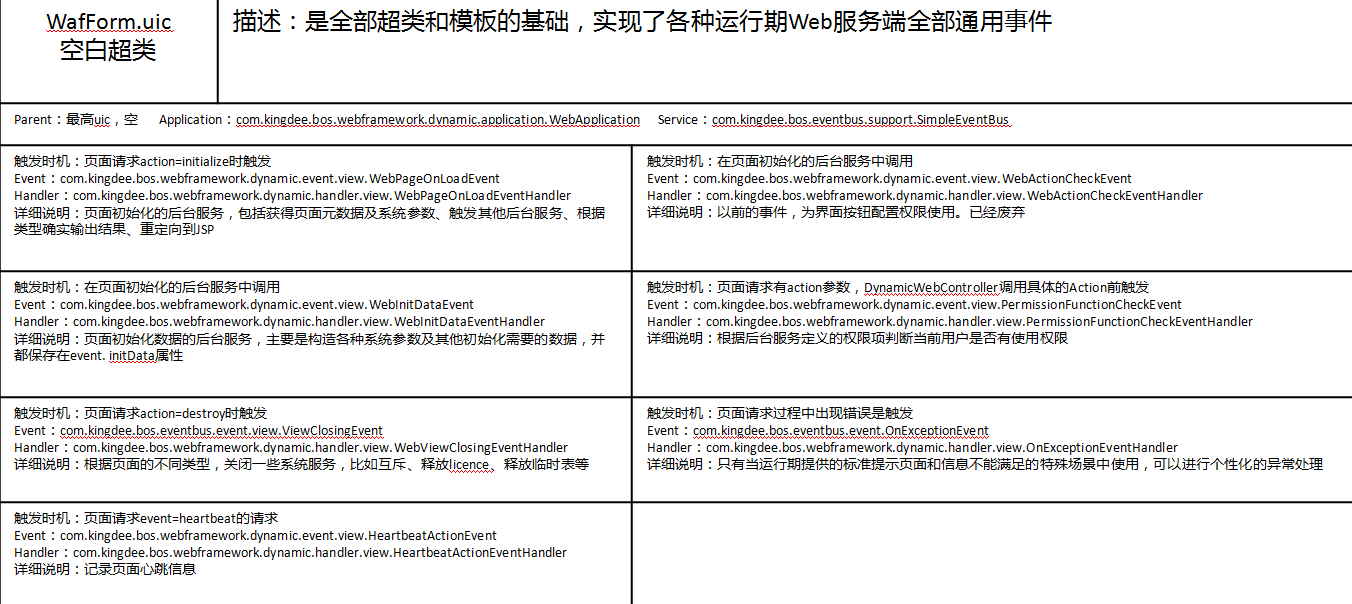
空白超类-服务端事件(暂时以图片代替)

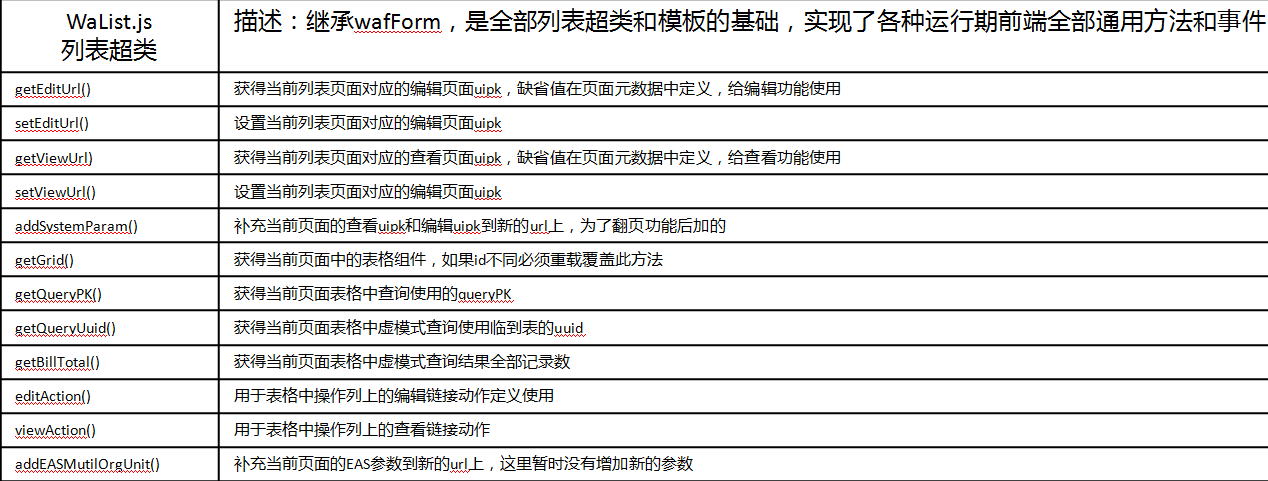
列表超类-前端方法(暂时以图片代替)

列表超类-前端事件(暂时以图片代替)


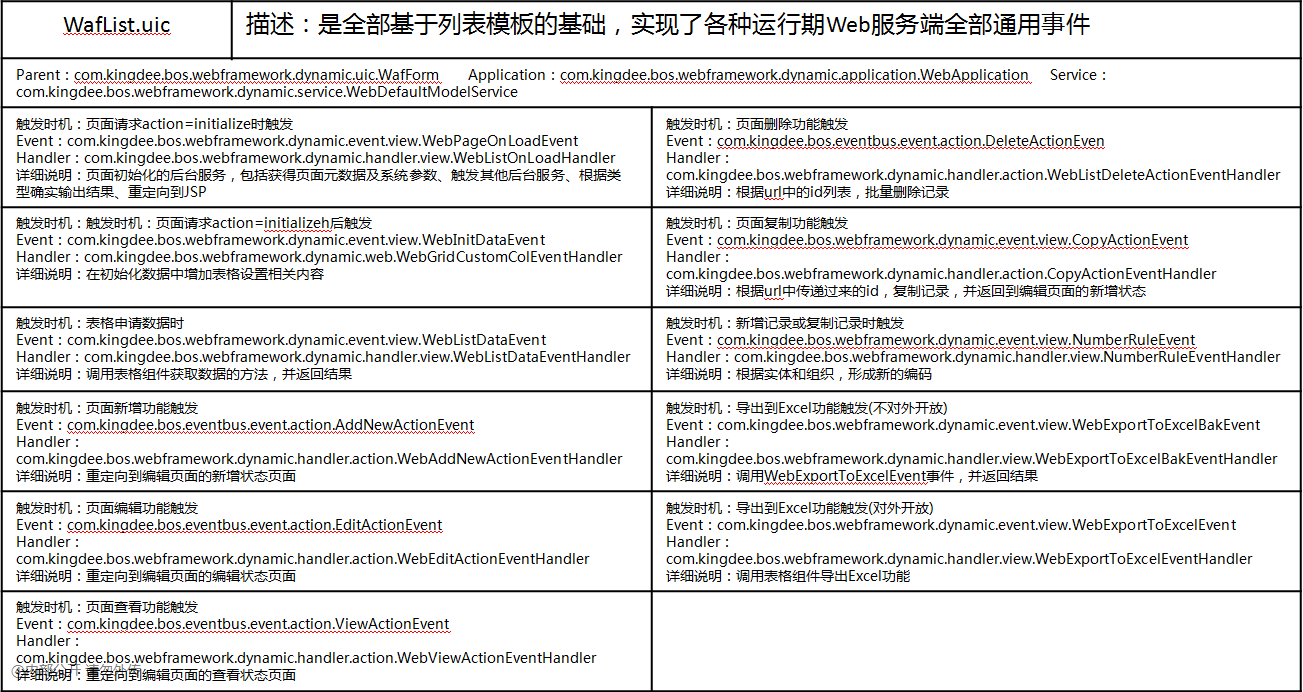
列表超类-服务端事件(暂时以图片代替)

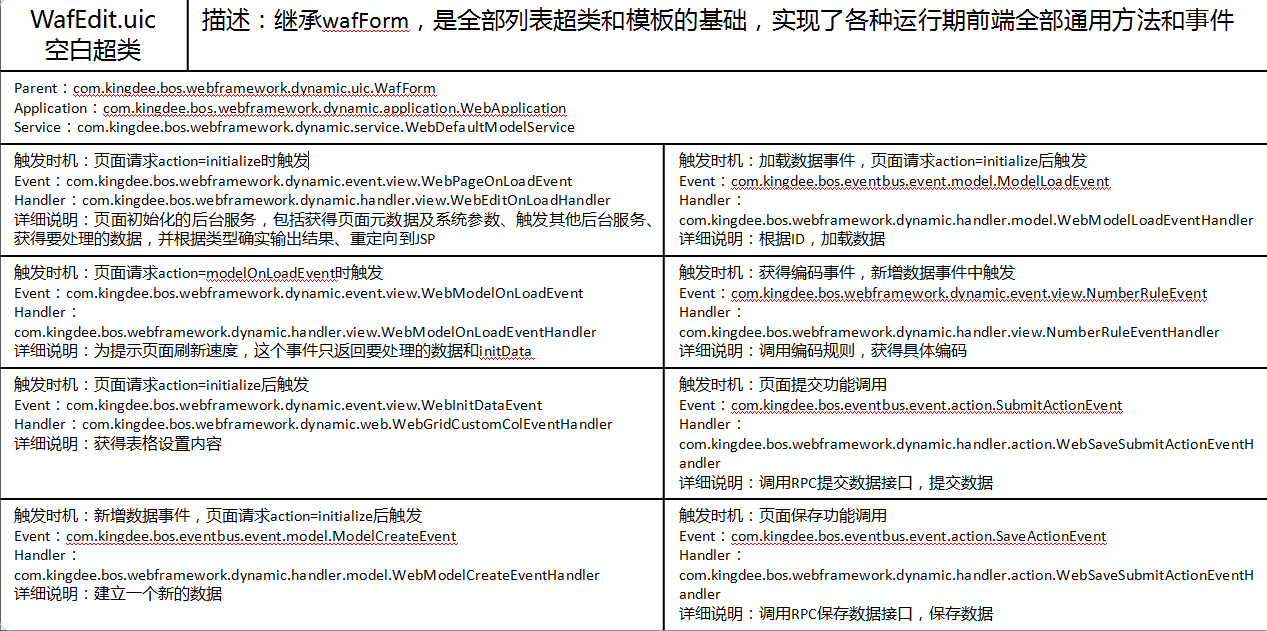
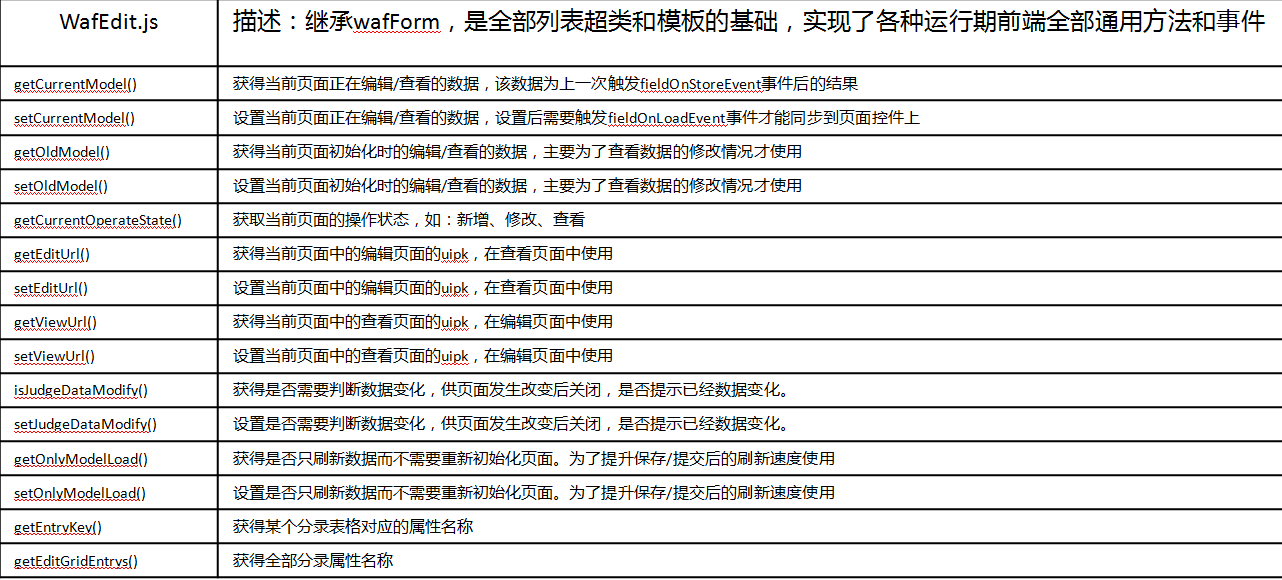
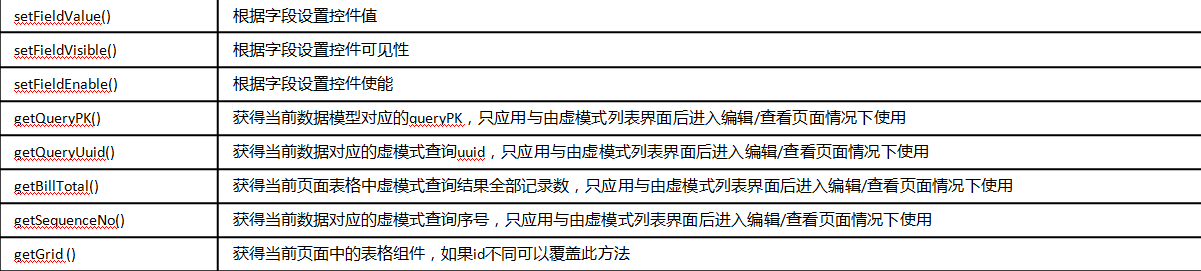
编辑/查看超类-前端方法(暂时以图片代替)


编辑/查看超类-前端事件(暂时以图片代替)



编辑/查看超类-服务端事件(暂时以图片代替)